Serverless eröffnet riesige Potenziale für die Frontend-Entwicklung. Als Fullstack-Entwickler berichtet unser Autor Jannik an dieser Stelle regelmäßig von seinen Erfahrungen aus dem Projektalltag, spricht über aktuelle Trends und gibt hilfreiche Tipps rund um AWS, Tailwind und Co.
In der heutigen Folge geht es darum, dass Svelte mehr ist als nur ein weiteres JavaScript Framework. Es ist ein Compiler. Was das bedeutet und welche Auswirkungen das haben kann, erfahrt ihr hier.
Inhalt:
Um dies gleich am Anfang vorwegzunehmen:
Dieser Artikel ist keine Kritik an anderen Frameworks wie React, Vue oder Angular. Ich habe alle davon genutzt und React (mit NextJS) bleibt zumeist weiterhin meine erste Anlaufstelle.
1. Was ist Svelte?
“Svelte ist ein radikaler neuer Ansatz, um User Schnittstellen zu erstellen. Während traditionelle Frameworks wie React und Vue den Großteil ihrer Arbeit im Browser verrichten, verlagert Svelte diese Arbeit in einen "Compiler Schritt", der stattfindet, wenn Ihr Eure App erstellt."
TLDR; Das ist wie React oder Vue, mit dem Hauptunterschied, dass es sich um einen Compiler handelt. [1]
Der oben erwähnte Blogbeitrag enthält folgendes Zitat:
"Warte mal, dieses neue Framework hat eine Laufzeit? Ugh. Danke, aber dann nicht.” - Frontend Entwickler in 2018
Obwohl dies nicht in 2018 passiert ist, denke ich, dass wir irgendwann zu diesem Mindset gelangen.
2. Was bedeutet "Svelte ist ein Compiler"?
Es bedeutet im Wesentlichen, dass Svelte-spezifischer Code zu JavaScript kompiliert wird (wie transformiert), das der Browser ausführen kann.
Ein weiterer Compiler, den Ihr vielleicht kennt, ist der TypeScript Compiler (`tsc`), der TypeScript in JavaScript kompiliert. Das ist dasselbe Konzept.
Also, worum genau geht es? Alternativ könnte man auch den React Code an `.js` schicken und ihn liefern. Das stimmt zwar, ABER dieser JacaScript Code funktioniert nicht im Browser, ohne dass man das React Laufzeit-System ebenfalls liefert.
“Ein Laufzeit-System bezieht sich auf die Ansammlung von Software und Hardware Ressourcen, die es einem Software Programm ermöglichen, auf einem Computer System ausgeführt zu werden.”
Beachtet: Obwohl viele Leute von "(keiner) Laufzeit" sprechen, sollte es eigentlich heißen "(kein) Laufzeit-"System".
Lest Euch den tollen Blogbeitrag React as a UI Runtime von Dan Abramov durch. [2]
Er erklärt detailliert, dass React ein Laufzeit (System) ist.
Es gibt einen weiteren Vorteil außer dem, dass keine Laufzeit benötigt wird. Svelte kann die JavaScript Syntax erweitern und ändern, da der Compiler es am Ende in JavaScript kompiliert. Dadurch könnte Svelte ein paar der mit der JavaScript Syntax verbundenen Einschränkungen beseitigen.
Das könnte natürlich auch ein Nachteil sein, da wenn Svelte stark von der JacaScript Syntax abweicht, würde es letztenendes eine andere Sprache werden, die man lernen muss. Aber keine Sorge, Svelte versucht, sich an der JavaScript Syntax zu orientieren.
3. Vorteile von Svelte als Compiler
Da Svelte ein Compiler ist und daher kein Laufzeit-System benötigt, das beim Kunden geladen werden muss, gibt es mehrere Vorteile. Diese machen Svelte so besonders. Die wichtigsten Vorteile, die mir aufgefallen sind, zeige ich in den folgenden Abschnitten.
3.1 Leistung
Dieser Vorteil sollte offensichtlich sein: Da der Kunde keine Laufzeit laden muss, sind die Ladezeiten schneller.
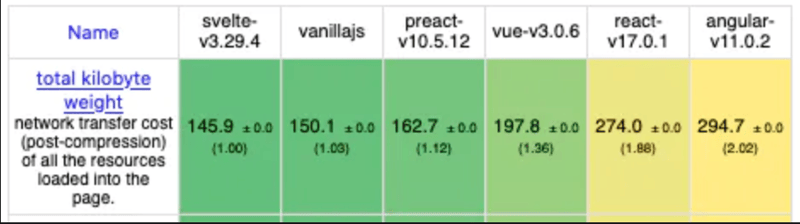
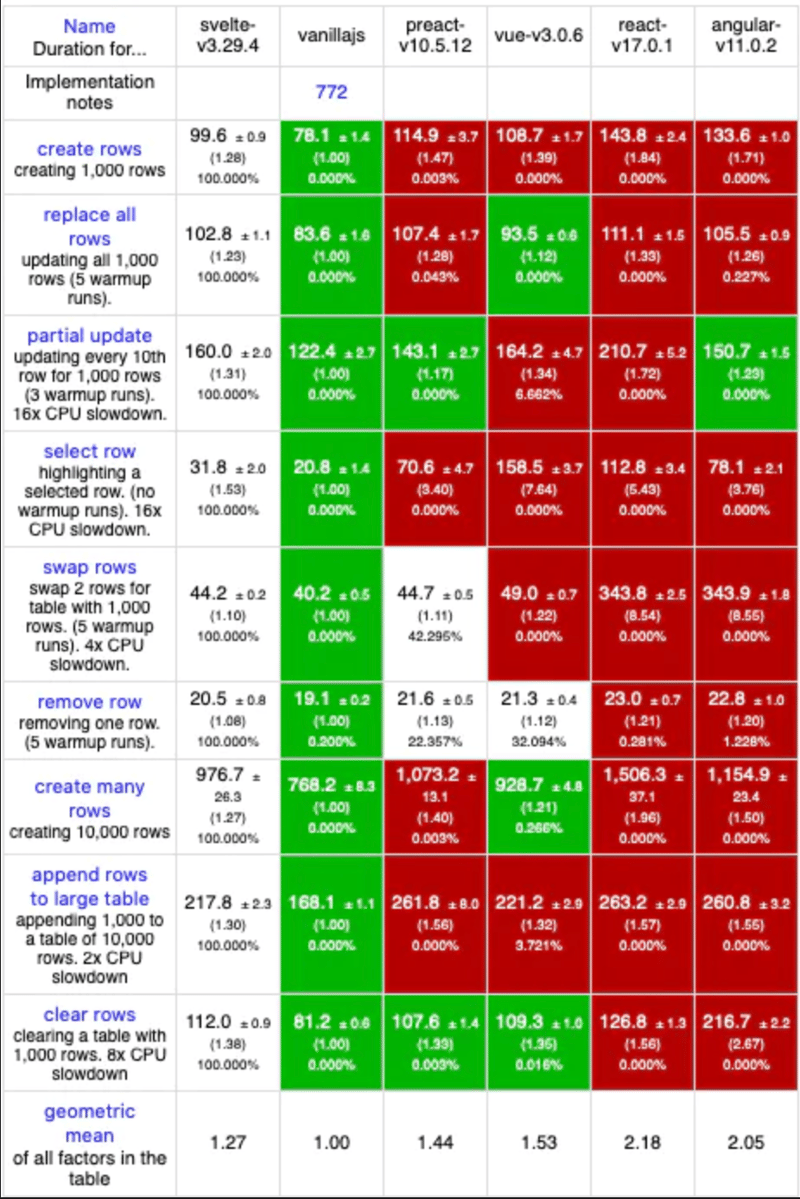
Das folgende Bild zeigt einen Ausschnitt einer JS Framework Benchmark (siehe dazu [3] ). Es basiert auf einer großen Tabelle mit zufälligen Einträgen und misst die Zeit für verschiedene Operationen, inklusive der Rendering-Dauer.

Die App, die Svelte nutzt, liefert die kleinste Menge an Code. (Es scheint als ob Svelte weniger Code benötigt als einfaches JS – ich habe keine Ahnung, wie das geht 😂)
Aber es liefert nicht nur weniger Code, es führt auch schneller aus:

Einer der Gründe dafür ist, dass Svelte keinen virtuellen DOM nutzt (vDOM). Svelte verlässt sich nicht auf den Unterschied zwischen vDOM und DOM und darauf, dass dieser das DOM aktualisiert.
Die anderen bereits erwähnten Frameworks wie React, Vue und Angular
(Angular nutzt Incremental DOM) hingegen nutzen das vDOM.
Ihr könnt weitere Informationen hierzu auf Sveltes Blogbeitrag lesen: Virtual DOM is pure overhead. [4]
Ein kurzes Zitat aus diesem Beitrag:
“Svelte ist ein Compiler, der "im Zeitpunkt der Erstellung" weiß, wie sich Dinge in Eurer App verändern können und der nicht darauf wartet, die Arbeit erst während der Laufzeit durchzuführen.”
3.2 Svelte in einer Micro Front-End Architektur
Micro Front-Ends (MFEs) sind ein Thema für sich (Artikel von Martin Fowler dazu: [5])
Das Konzept ist im Wesentlichen, dass verschiedene Teams unabhängig voneinander eigene Teile des Front-Ends entwickeln können. Teams können auch den Tech Stack auswählen, den sie nutzen möchten.
Das bedeutet, dass der Kunde am Ende verschiedene Versionen von Angular, Vue, React usw. laden könnte.
Einige Micro Front-End Umsetzungen können zu einer Duplizierung von Abhängigkeiten führen, "was die Zahl der Bytes erhöht, die der User herunterladen muss". (aus dem Artikel von Martin Fowler, der oben verlinkt ist)
Aber was ist mit Svelte? Svelte (auch wenn man verschiedene Versionen hiervon nutzt), hat diesen Nachteil nicht, dass es die vom Kunden zu ladenden kbs erhöht.
Svelte ist eine ausgezeichnete Wahl für MFE Architektur.
3.3 Weitere Vorteile
Diese Vorteile resultieren nicht daraus, dass Svelte ein Compiler ist, aber sie zeichnen Svelte auf jeden Fall aus.
- REPL
Svelte hat ein ausgezeichnetes REPL. Man kann ohne größere Anstrengungen anfangen herumzuspielen und Dinge ausprobieren. Das ist super!
Probiert es aus!
Man kann auch das kompilierte JS und das ausgegebene CSS sehen (es kann in dieselbe `.svelte` Datei geschrieben werden), indem man auf „JS Output" oder „CSS Output" klickt.
Ist das Beweis genug, dass Svelte ein Compiler ist?
In dem tollen Tutorial wird REPL ebenfalls genutzt.
-
Eingebaute Features
Svelte hat einige eingebaute Features, die man in fast jeder App sowieso braucht (zumindest in den größeren), wie Transitions, Animationen und einen Shop. Man braucht keine zusätzliche Abhängigkeit oder die Entscheidung zwischen verschiedenen Optionen.
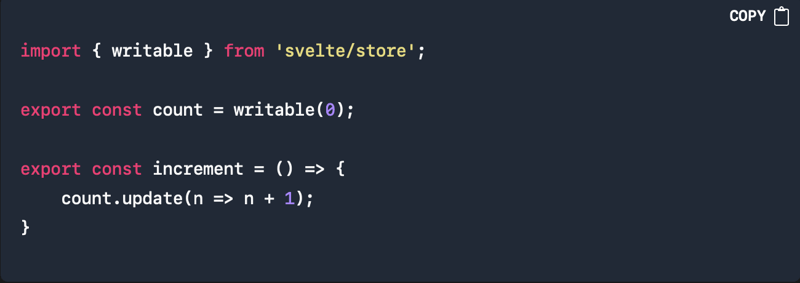
„Ein Shop ist einfach ein Objekt mit einer Subscribe-Methode, mit der interessierte Parteien benachrichtigt werden können, wenn sich der Wert des Shops ändert.

Mehr ist es nicht. Ihr könnt `count` und `increment` durch die ganze App hindurch importieren. Einfach!
Mehr Infos dazu findet ihr, wenn ihr im Svelte Store Tutorial .
- SvelteKit
SvelteKit ist ein Thema für sich. Aber es ist eins der Hauptgründe, warum ich so begeistert bin. SvelteKit ist für Svelte, was NextJS für React ist.
Aber warum ist es so toll?
„SvelteKit hat das serverlose Paradigma völlig akzeptiert und wird mit Unterstützung für alle wichtigen serverlosen Anbieter auf den Markt kommen, mit einer ‚Adapter‘-API für alle Plattformen, die wir nicht offiziell bedienen.”
Ihr könnt mehr darüber lesen in "What's the deal with SvelteKit?".
Während ich das hier schreibe, befindet sich SvelteKit gerade in der Beta Version. Ich kann es kaum erwarten bis es veröffentlicht wird!
4. Fazit
Ich könnte noch viel mehr schreiben (habe ich erwähnt, dass Svelte in TypeScript geschrieben ist?). Aber hiermit ist alles gesagt. Ihr könnt sehen, dass ich begeistert bin, richtig?
Svelte ist etwas, worauf ich wetten würde. Svelte zu lernen und über die Unterscheide zu Frameworks, die auf Laufzeit-Systemen basieren ist definitiv keine Zeitverschwendung
Ich freue mich auf Sveltes Evolution in Zukunft. Ich hoffe, dass die Verwendung von Svelte bald weiter verbreitet ist und ich Kundenprojekte mit Svelte starten kann.

Jannik Wempe - war Software Engineer bei iteratec. Als Full-Stack Entwickler programmierte er individuelle Lösungen für den Kunden, egal ob im Front- oder Backend. Wir schätzen seinen Beitrag und informieren, dass er nicht mehr bei iteratec tätig ist.
Weitere Quellen
-
[1] Svelte Blogbeitrag https://svelte.dev/blog/frameworks-without-the-framework
-
[2] React as a UI Runtime (https://overreacted.io/react-as-a-ui-runtime/)
-
[3] GitHub repo https://github.com/krausest/js-framework-benchmark
-
[4] Blogbeitrag Virtual DOM is pure overhead (https://svelte.dev/blog/virtual-dom-is-pure-overhead)
-
[5] Artikel von Martin Fowler https://martinfowler.com/articles/micro-frontends.html
-
Googles Rendering On The Web (https://developers.google.com/web/updates/2019/02/rendering-on-the-web)
-
@indigitalcolor (https://twitter.com/indigitalcolor) Artikel "Keeping Server-Side Rendering Cool With React Hydration" (https://aboutmonica.com/blog/server-side-rendering-react-hydration-best-practices)
-
@joshwcomeau (https://twitter.com/joshwcomeau)s Artikel "The Perils of Rehydration"(https://www.joshwcomeau.com/react/the-perils-of-rehydration/)
-
React docs (https://reactjs.org/docs/react-dom.html#hydrate)
Dieser Blogbeitrag wurde aus dem Englischen übersetzt und erschien ursprünglich auf: https://blog.jannikwempe.com/why-svelte-is-different-and-awesome
Blog abonnieren
Weitere Artikel
- Januar 2026
- Dezember 2025
- November 2025
- Oktober 2025
- August 2025
- Juli 2025
- Juni 2025
- Mai 2025
- April 2025
- März 2025
- Februar 2025
- Januar 2025
- Oktober 2024
- September 2024
- August 2024
- Juli 2024
- Juni 2024
- Mai 2024
- April 2024
- März 2024
- Februar 2024
- Januar 2024
- Dezember 2023
- November 2023
- September 2023
- August 2023
- Juli 2023
- Juni 2023
- Mai 2023
- April 2023
- Februar 2023
- Dezember 2022
- November 2022
- Mai 2022
- April 2022
- März 2022
- Januar 2022
- Dezember 2021
- November 2021
- Oktober 2021
- August 2021
- Juli 2021
- Juni 2021
- Mai 2021
- April 2021
- Dezember 2020
- Oktober 2020
- September 2020
iteratec
iteratec ist der Partner für alle, die zu den Gewinner:innen der digitalen Transformation gehören wollen. Mit individuellen, überlegenen Lösungen eröffnen wir unseren Kunden technologische wie unternehmerische Potenziale. Denn: Wenn Scheitern keine Option ist, sind wir der Partner, der den Unterschied macht. So haben wir seit 1996 mehr als 1.000 Projekte zum Erfolg geführt und eine Kundenzufriedenheit von 97%.












.jpg)




.jpg)

.jpg)

