Metaframeworks wie Next.js, SvelteKit oder Astro sind zurzeit in aller Munde. Diese übernehmen gewisse Aufgaben rund um Hydration, wodurch die Startup-Time beschleunigt und User schneller mit Webseiten interagieren können. Qwik treibt diesen Ansatz weiter und führt Resumable ein. Doch was versteht man unter Resumable und welche Konzepte stehen noch hinter diesem Framework?
Inhalt
- Historie der Webentwicklung
- Was ist Qwik?
- Vergleich Qwik und Angular
- Signals in Angular
- Incremental Hydration
- Fazit
Mit Single Page Applications (SPAs) erfolgt das Rendering clientseitig. Das heißt, dass die HTML-Seite einschließlich des verwendeten JavaScripts heruntergeladen werden muss, bevor mit einer Webseite interagiert werden kann. Fachleute nennen diesen Zeitpunkt den First Meaningful Paint (FMP). Um den FMP zu verbessern, kommt in anderen Frameworks Hydration zum Einsatz. Hydration ist der Prozess, in dem die Event Listeners zum DOM hinzugefügt werden, der Komponenten-Baum aufgebaut und der Application State wiederhergestellt wird. Qwik vereinfacht diesen Prozess, indem alle notwendigen Informationen bereits im HTML vorhanden sind, wodurch clientseitig keine Anpassungen notwendig sind. Dieses Konzept wird als Resumable bezeichnet.
![Hydration vs. Resumable [1]](https://explore.iteratec.com/hs-fs/hubfs/Hydration%20vs.%20Resumable%20%5B1%5D.png?width=600&height=271&name=Hydration%20vs.%20Resumable%20%5B1%5D.png)
Abbildung 1: Hydration vs. Resumable [1]
Historie der Webentwicklung
Um Qwik und die Konzepte hinter diesem Framework zu verstehen, müssen wir uns die Geschichte der Webentwicklung anschauen. Diese kann wie folgt gegliedert werden:
- 1. Generation: Rendering am Server wie z.B. PHP und JQuery
- 2. Generation: SPA Frameworks wie Angular oder React
- 2,5. Generation: Hydration mittels Metaframeworks wie z.B. Next.js, SvelteKit oder Astro
- 3. Generation: HTML-First Konzept, JavaScript wird nur geladen, wenn es für die aktuelle User-Aktion benötigt wird, Qwik
Was ist Qwik?
Qwik ist ein JavaScript Framework, welches nur das absolute Minimum an JavaScript lädt. Nur 1Kbyte an JavaScript wird benötigt, damit eine Webseite interaktiv ist bzw. der First Meaningful Paint (FMP) erreicht ist. JavaScript selbst wird nur geladen, wenn es für eine User-Aktion benötigt wird. Dieses Konzept wird als Progressive bezeichnet. Im folgenden Beispiel wird erst beim Klick auf den Button increment das benötigte JavaScript geladen und der Counter in weiterer Folge erhöht werden. Durch das $-Zeichen weiß Qwik, dass JavaScript erst on-demand geladen werden soll.

Abbildung 2: Beispiel einer Qwik-Komponente
Dadurch wächst die Bundle Size in weiterer Folge nicht linear zur Größe des Projekts, sondern bleibt, wie im unteren Diagramm ersichtlich, konstant.
![Bundle Size zu Größe des Projekts [2]](https://explore.iteratec.com/hs-fs/hubfs/Bundle%20Size%20zu%20Gr%C3%B6%C3%9Fe%20des%20Projekts%20%5B2%5D.png?width=450&height=371&name=Bundle%20Size%20zu%20Gr%C3%B6%C3%9Fe%20des%20Projekts%20%5B2%5D.png)
Abbildung 3: Bundle Size zu Größe des Projekts [2]
Reactivity in Qwik
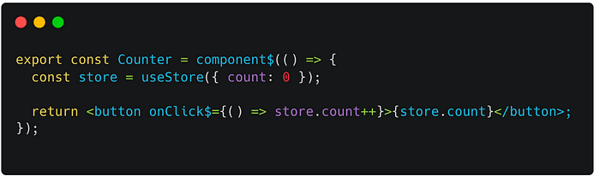
Die Konzepte „Resumable“ und „Progressive“ sind das große Asset von Qwik. Wie schafft es Qwik jedoch, dass der Komponenten-Baum schnell und effektiv aufgebaut wird bzw. wie schaut die Reactivity in Qwik aus? Qwik verwendet Signals, welche eine fein granulare Reactivity ermöglichen, sodass nur jene Komponenten-Bereiche neu gerendert werden, welche sich geändert haben. Anders als bei anderen Frameworks wird dafür kein Compiler benutzt oder werden Listeners registriert, sondern es kommen Proxies zum Einsatz. Diese Proxies erzeugen serialisierbare Subscriptions, welche für das erneute Rendering benutzt werden. Im unten angeführten Beispiel wird mit useStore solch ein Proxy erzeugt. Sobald der User den Button klickt, wird das entsprechende JavaScript heruntergeladen und der betroffene Teil der Komponente neu gerendert. Wichtig ist, dass nur jene Programmteile neu geladen werden, welche von der Aktion betroffen sind. Angenommen, es gäbe in der angeführten Komponente noch einen zweiten Counter, dann würde dieser nicht neu geladen werden.

Abbildung 4: Counter Komponente in Qwik
Syntax in Qwik
Wie bereits aus den angeführten Beispielen ersichtlich, ist die Syntax in Qwik sehr stark an React angelehnt. Auch die Component Templates gleichen React bzw. wird JSX verwendet. Es wird jedoch nur dieselbe Syntax benutzt. Die darunterliegenden Konzepte sind anders als in React. In Qwik kommt kein Virtual DOM zum Einsatz.
Qwik unterscheidet sich zu anderen JSX-Frameworks wie folgt [3]:
- Komponenten werden immer mit component$ erstellt
- useSignal kann für einen reactive State verwendet werden
- Event Handlers werden mit dem $-Suffix deklariert
- Bei <input> wird onInput$ statt onChange verwendet
- HTML-Attribute werden bevorzugt, class statt className
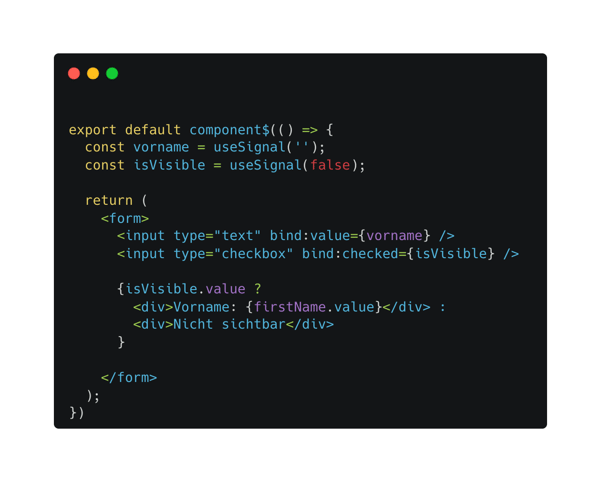
Doch wie erfolgt das Binding mittels Signals und wie kann eine Bedingung für das Rendering angegeben werden? Wie in Abbildung 5 ersichtlich, erfolgt das Binding über bind:value und mittels isVisible.value kann eine Bedingung angegeben werden.

Abbildung 5: Qwik Komponente mit Binding und Condition
Migration zu Qwik
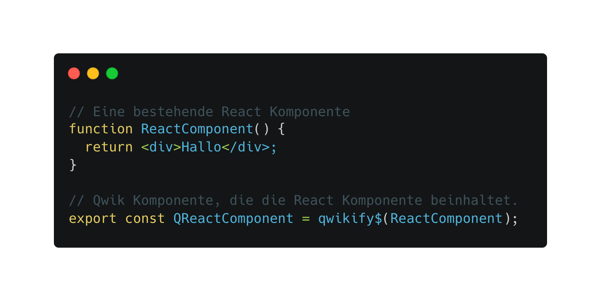
Die beschriebenen Konzepte sind intuitiv und verbessern nicht nur die Start-Up Time sondern auch die Runtime-Performance. Doch wie können bestehende Applikationen zu Qwik migriert werden? Für React Applikationen wurde Qwik React eingeführt. Dieses ermöglicht es, React innerhalb von Qwik zu nutzen. Hierfür kann die Funktion qwikify$ benutzt werden. Abbildung 6 zeigt, wie dies funktioniert.

Abbildung 6: React Komponente in Qwik verwenden
Für alle anderen SPA-Applikationen, wie z.B. Angular, müsste die gesamte Applikation zu Qwik migriert werden.
Vergleich Qwik und Angular
Da die Person, die hinter Qwik steckt, Miško Hevery, als Vater von Angular gilt, ist es interessant, Qwik mit Angular zu vergleichen. Generell wird jede Angular-Applikation, wie in Abbildung 7 ersichtlich, als Komponenten-Baum repräsentiert. Zusätzlich funktioniert die Reactivity anders als in Qwik. In Angular wird bei einer User-Aktion der Komponenten-Baum von unten nach oben durchforstet und werden all jene Komponenten auf dirty gesetzt, welche von der Aktion betroffen sind.
|
Abbildung 7: Change Detection in Angular |
In Abbildung 7 sind dies alle Parent Komponenten der gelb eingezeichneten Komponente. Als Nächstes führt die Change Detection (CD) einen tick aus, wodurch alle auf dirty gesetzten Komponenten neu gerendert werden.
|
Signals in Angular
Mit Angular 16 wurden erstmals Signals eingeführt – ein neues Reaktivitätskonzept, das in den darauffolgenden Versionen sukzessive erweitert wurde. Dazu zählen auch die Anpassungen des Control Flows sowie die Integration von Inputs, Outputs und weiteren Elementen in dieses neue Paradigma. Durch diese Entwicklung ist der Einsatz von zone.js nicht mehr zwingend erforderlich (siehe https://medium.com/stackademic/angular-without-zone-js-embracing-zoneless-change-detection-82f2f1ceeb77)
Ein zentraler Vorteil von Signals liegt in ihrer fein granularen Reaktivität: Nur jene Teile des Templates, in denen sich tatsächlich etwas verändert hat, werden neu gerendert (siehe Abbildung 8). Dies führt zu einer verbesserten Performance und einer effizienteren Update-Strategie. Dies erfordert jedoch den Einsatz des neuen Control-Flows in Kombination mit Signals.

Abbildung 8: Control-Flow
Zudem ermöglicht Angular nun eine flexible, deklarative Möglichkeit, Teile des Templates dynamisch nachzuladen. Was zuvor ausschließlich über Routing mit separaten Komponenten realisierbar war, kann jetzt mithilfe von defer-Blöcken direkt im Template gesteuert werden. Entwickler:innen können festlegen, wann ein bestimmter Block geladen werden soll – beispielsweise beim Eintritt in den Viewport, bei einem Klick oder nach Ablauf eines definierten Timers. Weitere Details dazu finden sich in der offiziellen Dokumentation unter: https://angular.dev/guide/templates/defer.
Um einen praxisnahen Einblick in die neuen Konzepte zu erhalten und zu verstehen, wie moderne Angular-Applikationen heute entwickelt werden können, empfiehlt sich ein Blick in folgendes Referenz-Repository:
👉 https://github.com/rmaiersilldorff/performance-example.git
Das Repository zeigt:
Neuen Control Flow
Verwendung der neuen @if, @for, @switch Direktiven – klarer und effizienter als klassische ng-Templates.
Signal-basierte Inputs & Outputs
Statt der klassischen @Input() und @Output() nutzt die Anwendung input<T>() und output<T>().
Dabei ist T der Datentyp (z. B. string, number, boolean, Todo, etc.).
Das sorgt für eine reaktive, typensichere und performante Komponentenkommunikation.
Signals im Template
Direkte Verwendung von Signals in der View – für präzises und effizientes Rendering.
Zoneless Architektur
Komplett ohne zone.js umgesetzt – geringerer Overhead, klarere Change Detection.
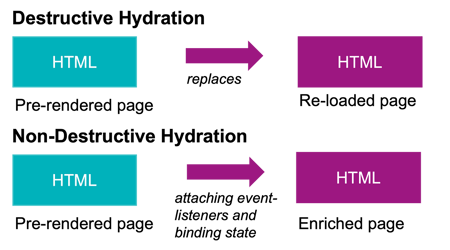
Zusätzlich setzt Angular auf Hydration und baut diesen Ansatz immer weiter aus. Mit Angular 16 wurde non-destructive Hydration eingeführt. Dieses ermöglicht es, die vom Server gerenderte HTML-Seite weiter anzureichern, Event Listeneres hinzuzufügen und den Application State aufzubauen, wodurch nicht die gesamte HTML-Seite vom Client neu geladen werden muss. Aktuell wird an progressive und partial Hydration geforscht. Diese sollen es ermöglichen, viele kleine, im Gegensatz zu einem großen Bundle, zu laden.

Abbildung 9: Destructive vs. Non-Destructive Hydration
Incremental Hydration mit *defer
Mit den letzten Angular-Versionen – insbesondere seit Version 17 – hat sich auch im Bereich Hydration grundlegend etwas verändert. Angular unterstützt nun incremental Hydration.
Was ist Incremental Hydration?
Incremental Hydration ist eine fortschrittliche Form der Hydration, bei der bestimmte Bereiche einer Anwendung zunächst dehydratisiert bleiben und erst bei Bedarf schrittweise hydratisiert werden – z. B. beim Scrollen in den Viewport, durch Benutzerinteraktionen oder zeitgesteuert (siehe https://angular.dev/guide/incremental-hydration).
Vorteile von Incremental Hydration
- Schnellere Ladezeiten (FCP, LCP)
- Weniger anfänglicher JavaScript-Overhead
- Verbesserte User Experience auf mobilen Geräten
- Ressourcen werden nur bei tatsächlichem Bedarf verwendet

Fazit
Qwik verfolgt einen neuen innovativen Ansatz und wird zurecht als neue Generation von JavaScript-Frameworks gehandhabt. Es wird nicht nur das absolute Minimum an JavaScript geladen, sondern es ist auch nur 1 KByte an JavaScript notwendig, um mit einer Webseite zu interagieren. Durch die einfache Einbindung von React-Komponenten können bereits einige Komponenten-Libraries in Qwik verwendet werden. Andere SPA-Framework-Komponenten werden jedoch nicht unterstützt. Ob Qwik alle bisherigen Frameworks ersetzt und eine neue Generation an JavaScript-Frameworks einläutet, wird sich noch zeigen. Die Konzepte hinter Qwik würden dafürsprechen. Vor allem Applikationen, die zu einem großen Teil auf Mobile-Devices benutzt werden, würden sehr stark davon profitieren.
Gleichzeitig hat sich in Angular in den letzten Versionen insbesondere im Bereich Hydration und Reactivity viel getan. Angular hat sich hier einige Konzepte von anderen SPA-Frameworks abgeschaut und weiterentwickelt, um konkurrenzfähig zu bleiben. Dadurch kann Angular sich aktuell sehr gut gegen neue Frameworks wie Qwik behaupten und bietet weiterhin eine leistungsstarke und bewährtes Framework für moderne Webapplikationen.
Quellen
[1] https://qwik.builder.io/docs/concepts/resumable/
[2] https://twitter.com/QwikDev/status/1521202882124521472
[3] https://qwik.builder.io/docs/components/rendering/#jsx
Dieser Beitrag erschien zuerst im Red Stack Magazin: https://www.doag.org/de/home/news/red-stack-magazin-inkl-business-news-nr-1-2024-ist-online/
Haben Sie Fragen oder benötigen Sie Unterstützung?
Mehr zu den Möglichkeiten von individueller Software und Systemen für Ihr Unternehmen finden Sie auf unserer Webseite.
Sprechen Sie uns auch gerne an.
Blog abonnieren
Weitere Artikel
- Februar 2026
- Januar 2026
- Dezember 2025
- November 2025
- Oktober 2025
- August 2025
- Juli 2025
- Juni 2025
- Mai 2025
- April 2025
- März 2025
- Februar 2025
- Januar 2025
- Oktober 2024
- September 2024
- August 2024
- Juli 2024
- Juni 2024
- Mai 2024
- April 2024
- März 2024
- Februar 2024
- Januar 2024
- Dezember 2023
- November 2023
- September 2023
- August 2023
- Juli 2023
- Juni 2023
- Mai 2023
- April 2023
- Februar 2023
- Dezember 2022
- November 2022
- Mai 2022
- April 2022
- März 2022
- Januar 2022
- Dezember 2021
- November 2021
- Oktober 2021
- August 2021
- Juli 2021
- Juni 2021
- Mai 2021
- April 2021
- Dezember 2020
- Oktober 2020
- September 2020
iteratec
iteratec ist der Partner für alle, die zu den Gewinner:innen der digitalen Transformation gehören wollen. Mit individuellen, überlegenen Lösungen eröffnen wir unseren Kunden technologische wie unternehmerische Potenziale. Denn: Wenn Scheitern keine Option ist, sind wir der Partner, der den Unterschied macht. So haben wir seit 1996 mehr als 1.000 Projekte zum Erfolg geführt und eine Kundenzufriedenheit von 97%.

.jpg)
.png?width=700&height=498&name=Change%20Detection%20in%20Angular%20(On-Push%20Change%20Detection%20Strategy).png)