People need their phones to be productive – but phones have their limits“ – mit diesen Worten stellte der damalige Chief Product Officer der Microsoft Gerätesparte Panos Panay im Oktober 2019 erstmals das Surface Duo vor – ein faltbares Smartphone mit zwei getrennten Bildschirmen.
Inhalt:
- Eine App, zwei Bildschirme
- Hybrides Vorgehen für die Dual-Screen-Entwicklung
2.1 Phase 1 – Kompatibilität bestehender Apps
2.2 Phase 2 – Anpassungsvarianten - Fazit und Ausblick
1. Eine App, zwei Bildschirme
Dual-Screen-Frameworks

- React Native [6],
- Flutter [7],
- Xamarin [8],
- CSS-Media-Queries zur Erkennung des zweiten Bildschirms und des Scharniers [9],
- Unity [10].
2. Hybrides Vorgehen für die Dual-Screen-Entwicklung
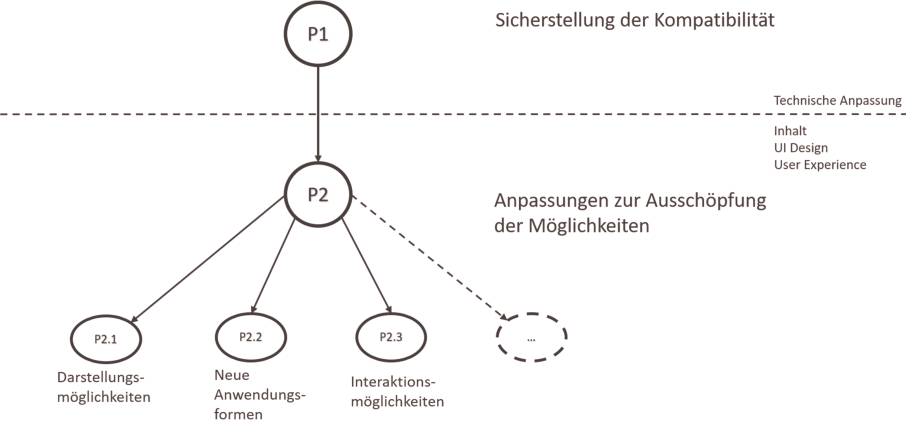
Aufgrund der spezifischen technischen Anforderungen von Dual-Screen-Apps erfordert deren Entwicklung ein angepasstes Entwicklungsmodell (vergleiche Bild 2). Hierbei muss zunächst die Kompatibilität der Anwendung mit Dual-Screen-Geräten sichergestellt werden (Phase 1, P1).

Abbildung 2: Modell zur Anpassung einer Anwendung
Während die Ergebnisse dieses Schritts nach außen hin kaum sichtbar sind, bilden sie dennoch die zentrale Basis für die weiteren Entwicklungsschritte. Deshalb muss Phase 1 vor Beginn von Phase 2 (P2) abgeschlossen sein, während die Unterschritte in Phase 2 nicht ihrer Reihenfolge nach abgearbeitet werden müssen. Hier sind mehrere Iterationen oder Parallelisierung denkbar.
2.1 Phase 1 – Kompatibilität bestehender Apps
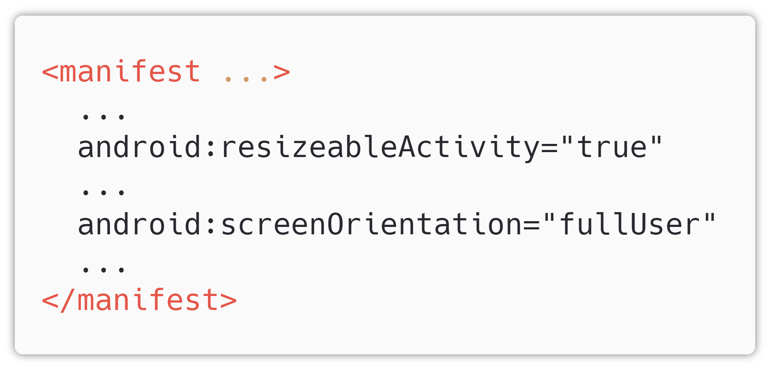
- Erlauben aller Gerätepositionen: Sind Orientierungsänderungen (screenOrientation auf portrait oder landscape fixiert) und / oder Größenänderungen (resizeableActivity auf false) nicht erlaubt, dann können sich Anwendungen bei Auf- und Zuklappen des Geräts nicht anpassen. Den entsprechenden Ausschnitt aus dem Android-Manifest zeigt Bild 3.

Abbildung 3: Auszug aus dem Android Manifest – Erlauben aller Gerätepositionen
- Kontinuität der Anwendung: Orientierungs- und Größenänderungen sind bei Android Konfigurationsänderungen und haben deshalb einen Neustart der Activities zur Folge. Durch eine klare Trennung von Oberfläche und Datenhaltung muss dies ohne Datenverlust möglich sein (MVVM-Pattern). Der Zustand der Anwendung sollte nach einem Neustart noch derselbe wie davor sein. Standardbibliotheken von Android, etwa Android ViewModels, bringen Funktionalitäten zur Erfüllung dieser Anforderung bereits mit [12].
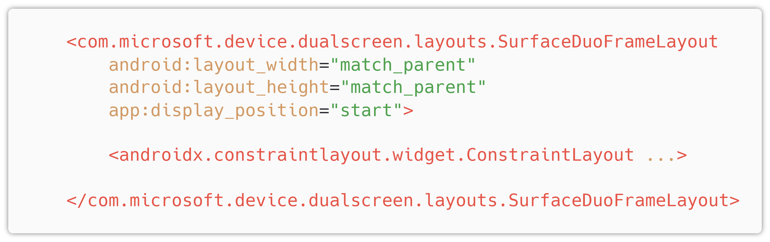
- Lesbarkeit der Inhalte: Durch das Scharnier in der Mitte von Dual-Screen-Geräten können Elemente verdeckt werden. Damit eine Anwendung nutzbar ist, muss sichergestellt sein, dass interaktive Elemente sichtbar bleiben. Die naheliegende Möglichkeit wäre in solch einem Fall, das Spannen über beide Bildschirme zu verbieten. Da dies nicht möglich ist, kann die entsprechende Ansicht mithilfe des „Surface Duo Frame Layouts“ (Bild 4) im aufgespannten Zustand nur auf dem linken oder rechten Bildschirm angezeigt werden [13].

Abbildung 4: Surface Duo Frame Layout – Anzeige einer View auf dem linken Bildschirm
- Parallelbetrieb von Anwendungen: Seit Android 10 befinden sich sämtliche angezeigten Activities im resumed-State. Der gleichzeitige Zugriff auf geteilte Ressourcen muss abgesichert sein (zum Beispiel Zugriff auf die Kamera). Funktionen wie Drag-and-drop und das Öffnen mehrerer Instanzen einer Anwendung sollten ebenfalls betrachtet werden.
- Nach Anpassung der Anwendung darf die Nutzung auf herkömmlichen Smartphones nicht beeinträchtigt sein.
2.2 Phase 2 – Anpassungsvarianten
Neben der Anpassung des UI an zwei Bildschirme ergeben sich durch das Scharnier auch neue Anwendungsformen und Interaktionsmöglichkeiten.
Anpassung des UI

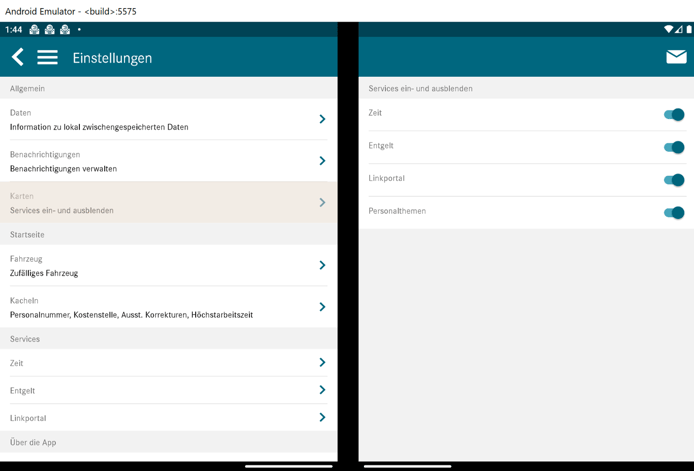
- Das klassische List-Detail Pattern (zum Beispiel Einstellungsseiten, Mails), eine beispielhafte Umsetzung sehen Sie in Bild 6.

- Bearbeitungswerkzeuge zu Grafiken oder Texten (zum Beispiel Bildbearbeitung in der Galerie).
- Aufspannen des Inhalts für positionierbare Ansichten (zum Beispiel Kartenansichten).
- Anzeige des Inhalts in textueller und grafischer Form (zum Beispiel Grafiken und Zahleninfos).
- Leerlassen eines Bildschirms bei Ansichten mit wenig Inhalt (zum Beispiel Login-Seiten).
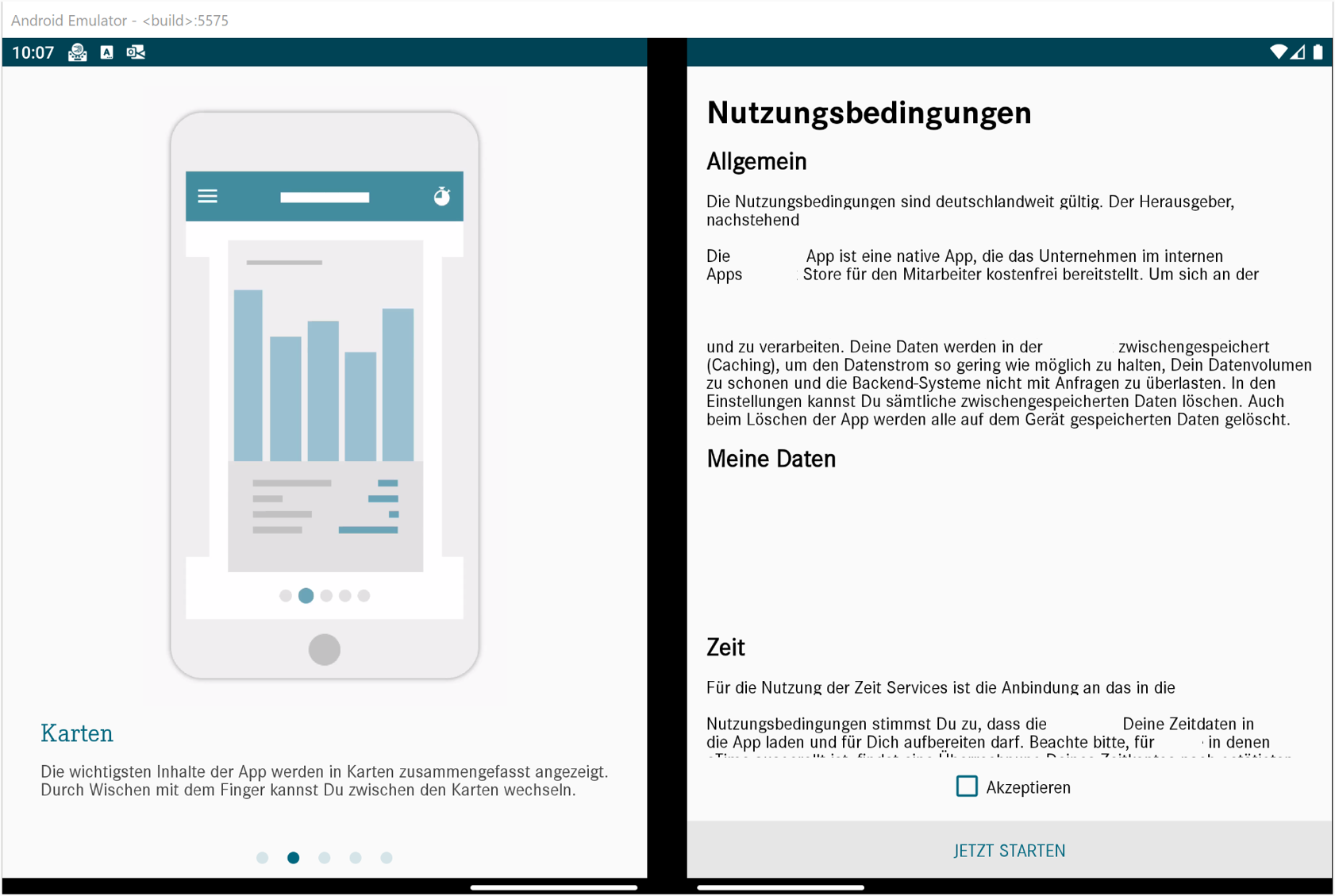
- Unabhängige Inhalte (zum Beispiel verschiedene Karten, Seiten eines Buches) – Two-Page Pattern, siehe Bild 7.
 Abbildung 7: Umsetzung Two-Page Pattern
Abbildung 7: Umsetzung Two-Page Pattern
Anwendungsformen
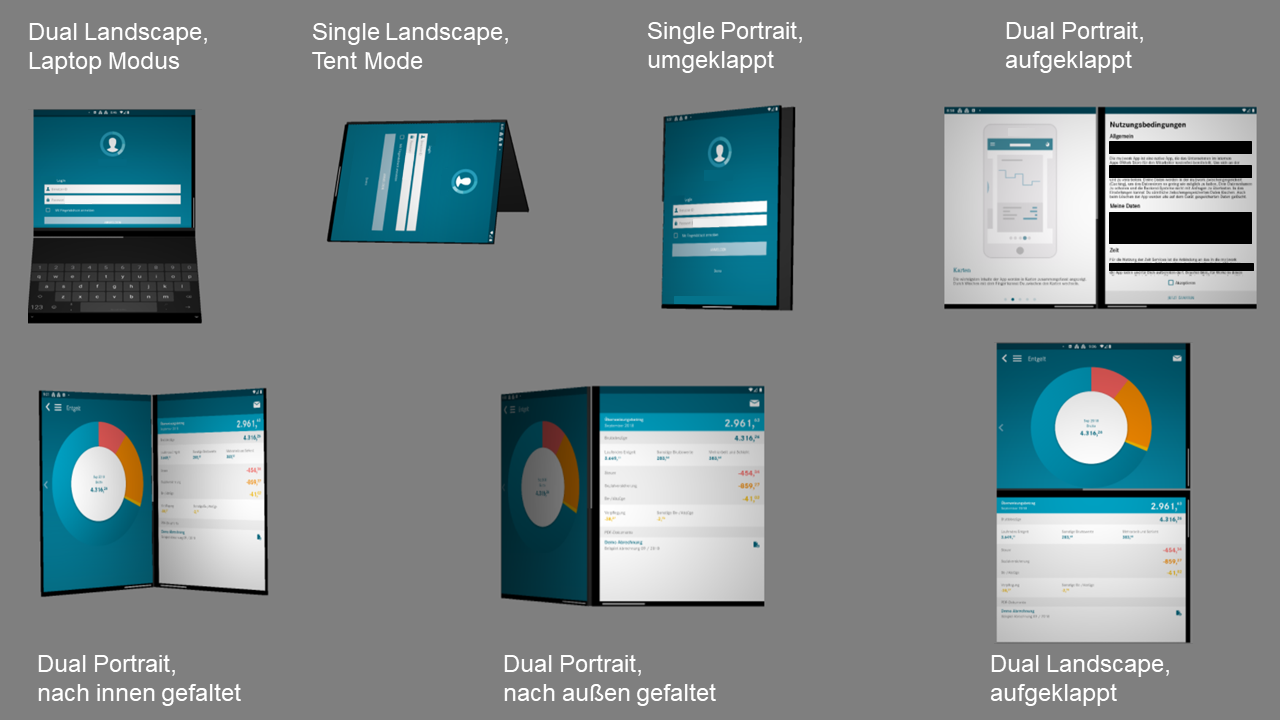
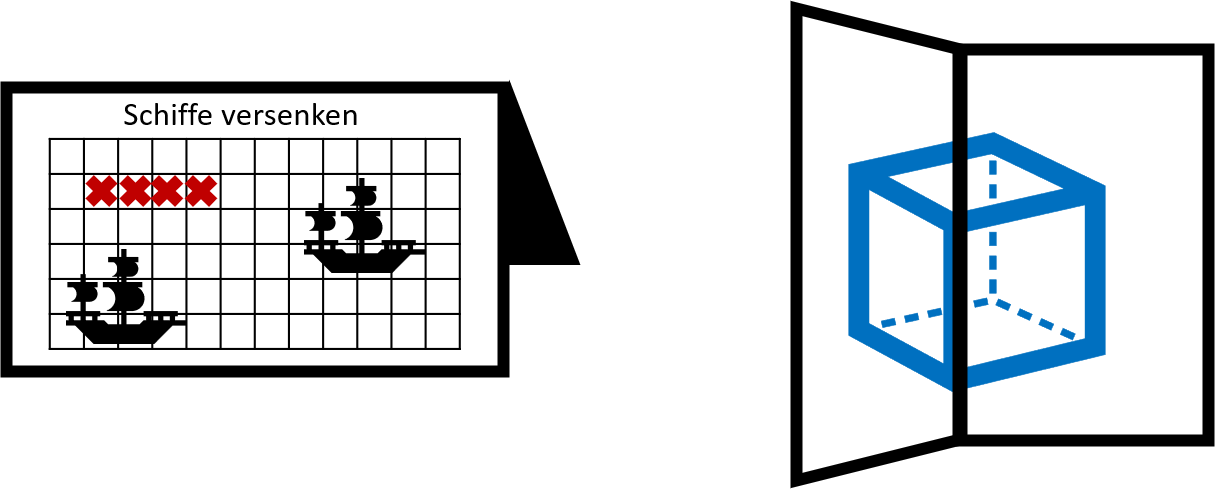
- Tent Mode – Aufstellen des Smartphones wie ein Zelt, mit beiden Bildschirmen nach außen gerichtet [19] [20]. Dies bietet sich an zum Beispiel für die Präsentation von Inhalten und gleichzeitiges Ansehen privater Notizen (vergleiche Präsentationsansicht von PowerPoint). Ebenso aber auch für kompetitive Spiele auf Rundenbasis (wie zum Beispiel das altbekannte „Schiffe versenken“) oder für Multi-User-Modi.
- Aufklappen des Gerätes wie einen Laptop [21].
- 3D-Darstellungen [18].

Interaktionsmöglichkeiten
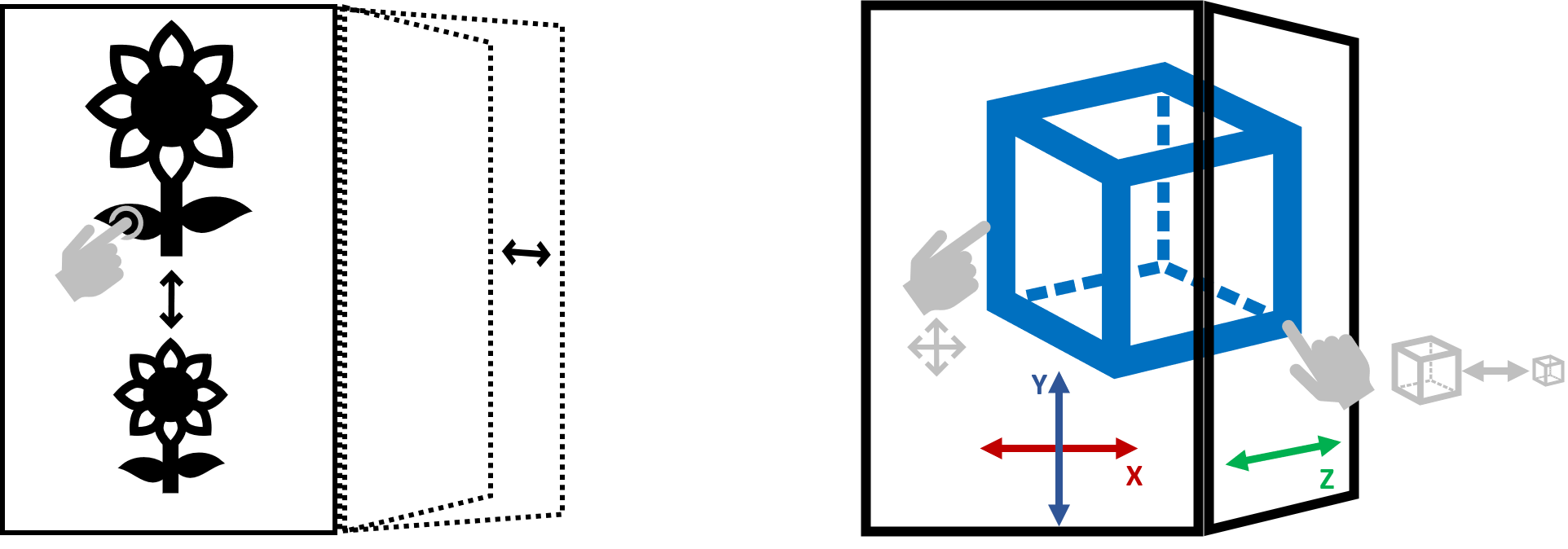
- Zoomen oder das Betätigen von Schiebereglern durch leichtes Falten. Hierbei ist zu beachten, dass dies beispielsweise mit Touch Input kombiniert werden sollte, um ungewollte Eingaben zu vermeiden.
- Ansichtswechsel beim Auf-, Zu- oder Umklappen des Geräts.

Testen
3. Fazit und Ausblick
WERDE DIGITAL CHAMPION
Wie können Sie die Chancen und Potenziale digitaler Technologien optimal ausschöpfen, um Ihr bestehendes Geschäftsmodell zu erweitern und z. B. mit kundenzentrierten digitalen Produkten und Services, einen echten Mehrwert für Ihre Kunden zu generieren? Erfahren Sie, wie wir Sie unterstützen können:
 Miriam Alber - studiert Informatik im Master an der Hochschule Karlsruhe. Bei iteratec Stuttgart ist sie als Werkstudentin im Bereich Fullstack Softwareentwicklung tätig. In Ihrer Bachelorarbeit legte sie den Fokus auf die Entwicklung eines Leitfadens, mithilfe dessen das Design und die Implementierung bereits bestehender Anwendungen an Dual Screen Geräte angepasst werden kann.
Miriam Alber - studiert Informatik im Master an der Hochschule Karlsruhe. Bei iteratec Stuttgart ist sie als Werkstudentin im Bereich Fullstack Softwareentwicklung tätig. In Ihrer Bachelorarbeit legte sie den Fokus auf die Entwicklung eines Leitfadens, mithilfe dessen das Design und die Implementierung bereits bestehender Anwendungen an Dual Screen Geräte angepasst werden kann.
Quellen und Fußnoten
- CNET, Surface Duo reveal presentation 2019
- Samsung, Samsung Galaxy Z Fold3 5G
- News Center Microsoft Deutschland, Produktivität und Unterhaltung auf 2 Screens
- Microsoft, Abrufen des Surface Duo SDK
- Android Developers, WindowManager
- Microsoft, React Native für Surface Duo
- Microsoft, Get Started with Flutter on Surface Duo, Surface Duo Blog
- Microsoft, Xamarin für Surface Duo
- Microsoft, Bildschirm Aufteilungs Funktion für CSS-Medien für die Dual-Screen-Erkennung
- Microsoft, Unity-Spiele für Surface Duo
- Android Developers, Building apps for foldables
- Android Developers, ViewModel Overview
- Microsoft, Surface Duo – Rahmenlayout
- Microsoft, Surface Duo – Layout
- Microsoft, Surface Duo – Bildschirm-Manager
- Microsoft, Einführung in Doppelbildschirmgeräte
- Mohammadreza Khalilbeigi, Roman Lissermann, Wolfgang Kleine, Jürgen Steimle, FoldMe: Interacting with Double-sided Foldable Displays
- Gazelle Saniee-Monfared, Kevin Fan, Qianq Xu, Sachi Mizobuchi, Lewis Zhou, Pourang Polad Irani, Wei Li, Tent Mode Interactions: Exploring Collocated Multi-User Interaction on a Foldable Device
- Ken Hinckley, Morgan Dixon, Raman Sarin, Francois Guimbretiere, Ravin Balakrishnan, Codex: a dual screen tablet computer
- Android Developers, SensorEvent
- Nicholas Chen, Francois Guimbretiere, Cassandra Lewis, Maneesh Agrawala, Enhancing Document Navigation Tasks With a Dual Display Electronic Reader
- Antonio Gomes, Roel Vertegaal, PaperFold: Evaluating Shape Changes for Viewport Transformations in Foldable Thin-Film Display Devices
- Wolfgang Büschel, Patrick Reipschläger, Raimund Dachselt, Foldable3D, in ISS’16: Proceedings of the 2016 Conference on Interactive Surfaces and Spaces : November 6–9, 2016, Niagara Falls, Ontario, Canada, 2016, pp. 367–372
- Microsoft, Verwenden des Surface-Duo-Emulators
- Huawei, Huawei Mate Xs, Das faltbare Displaywunder der Zukunft
- Hochschule Karlsruhe, HKA-Award für Miriam Alber, unter https://www.youtube.com/watch?v=dxauu6MYPlI, aufgerufen am 01.12.2021
Blog abonnieren
Weitere Artikel
- Januar 2026
- Dezember 2025
- November 2025
- Oktober 2025
- August 2025
- Juli 2025
- Juni 2025
- Mai 2025
- April 2025
- März 2025
- Februar 2025
- Januar 2025
- Oktober 2024
- September 2024
- August 2024
- Juli 2024
- Juni 2024
- Mai 2024
- April 2024
- März 2024
- Februar 2024
- Januar 2024
- Dezember 2023
- November 2023
- September 2023
- August 2023
- Juli 2023
- Juni 2023
- Mai 2023
- April 2023
- Februar 2023
- Dezember 2022
- November 2022
- Mai 2022
- April 2022
- März 2022
- Januar 2022
- Dezember 2021
- November 2021
- Oktober 2021
- August 2021
- Juli 2021
- Juni 2021
- Mai 2021
- April 2021
- Dezember 2020
- Oktober 2020
- September 2020
iteratec
iteratec ist der Partner für alle, die zu den Gewinner:innen der digitalen Transformation gehören wollen. Mit individuellen, überlegenen Lösungen eröffnen wir unseren Kunden technologische wie unternehmerische Potenziale. Denn: Wenn Scheitern keine Option ist, sind wir der Partner, der den Unterschied macht. So haben wir seit 1996 mehr als 1.000 Projekte zum Erfolg geführt und eine Kundenzufriedenheit von 97%.